动画实现的原理是什么么_实现四化是什么意思
动画片实现原理
gif,480x770,205284b
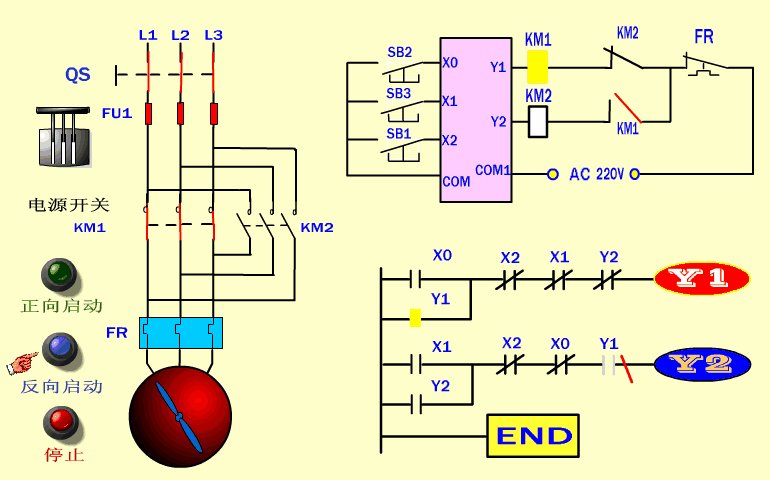
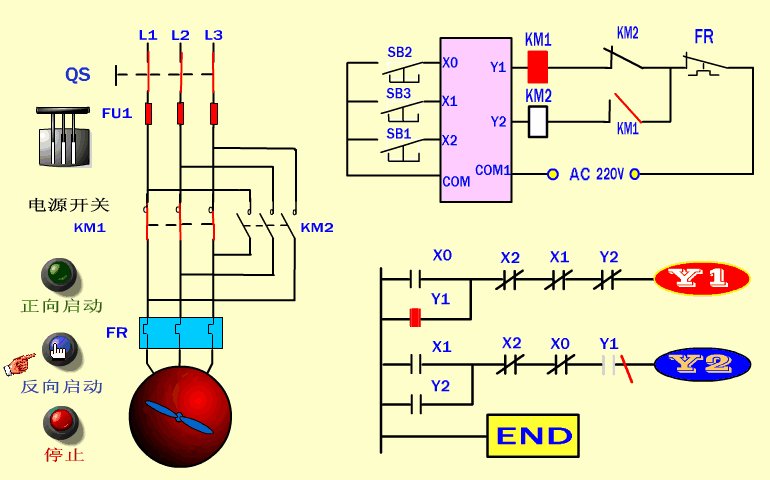
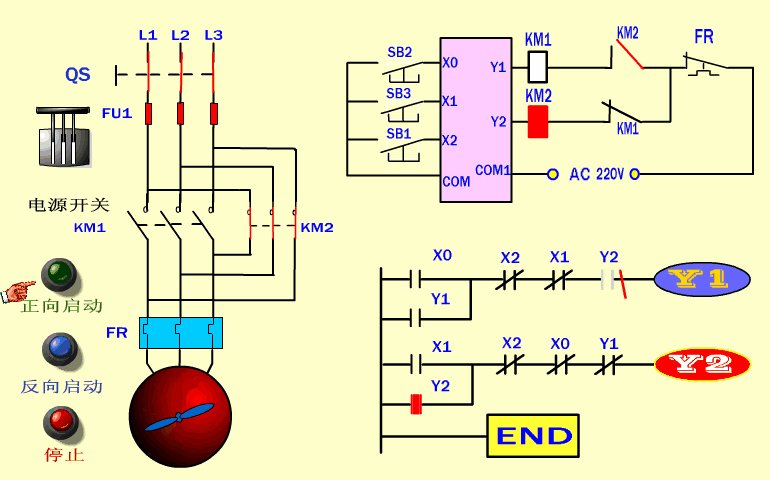
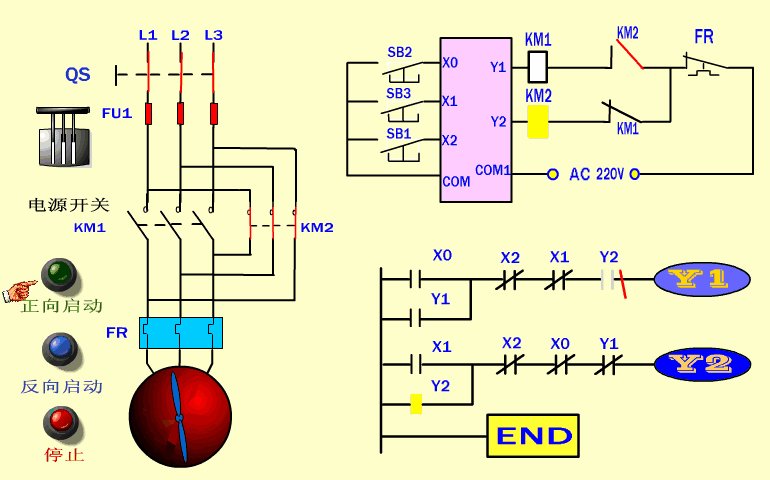
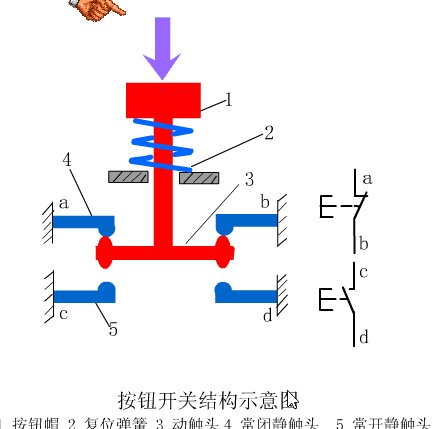
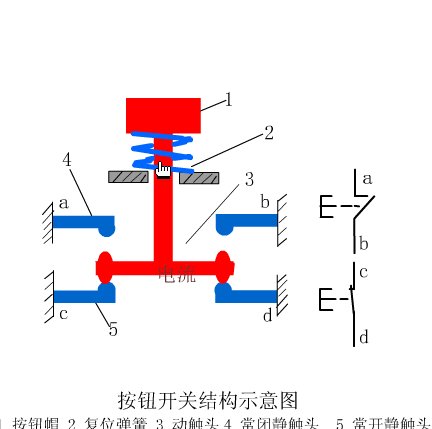
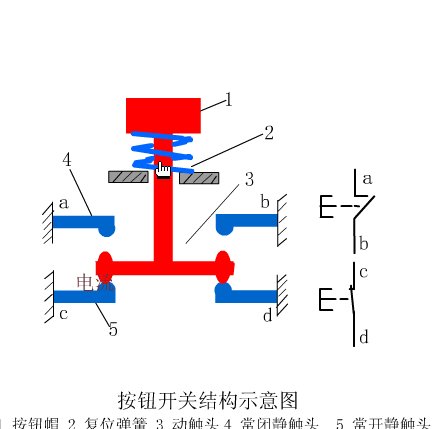
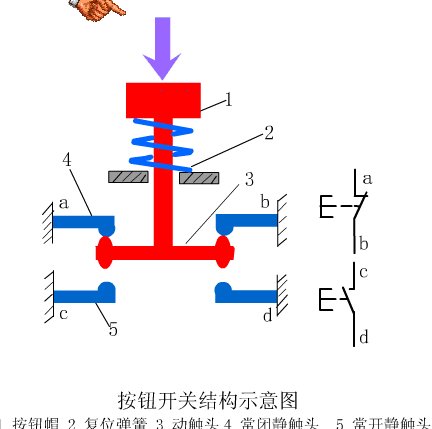
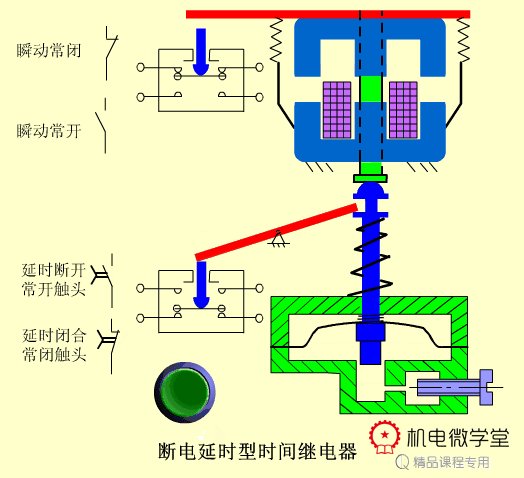
电气控制原理动态图
gif,429x432,52918b
plc工作原理动画
png,1064x1157,95251b
对应的,还有 隐式动画,即系统自动添加上的动画.
jpg,369x638,83781b
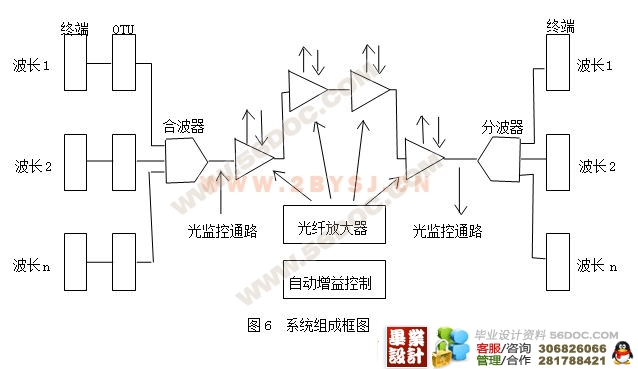
wdm演示系统的设计与实现 flash动画
jpeg,619x1080,36539b
lottie 实现炫酷动画背后的原理
jpg,332x520,21029b
不管是弹性动画还是线性动画,我们都有一个起点和终点,弹性动画不同的是它的值在某些时候会超越最终值,然后又回到最终值.
gif,478x524,156050b
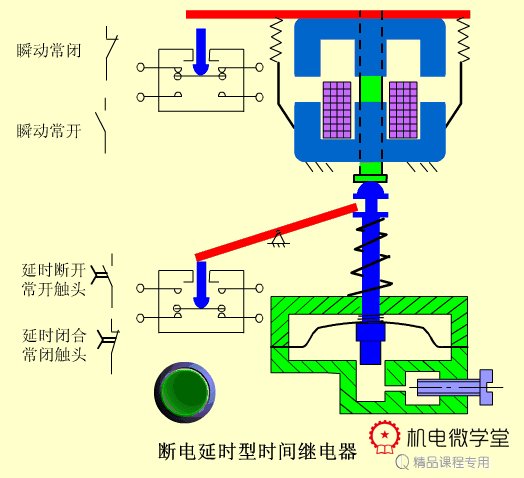
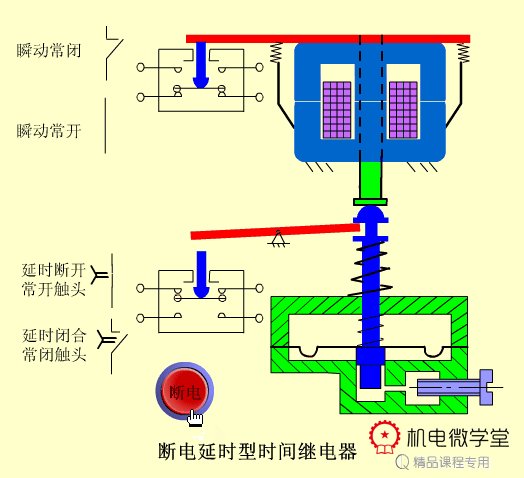
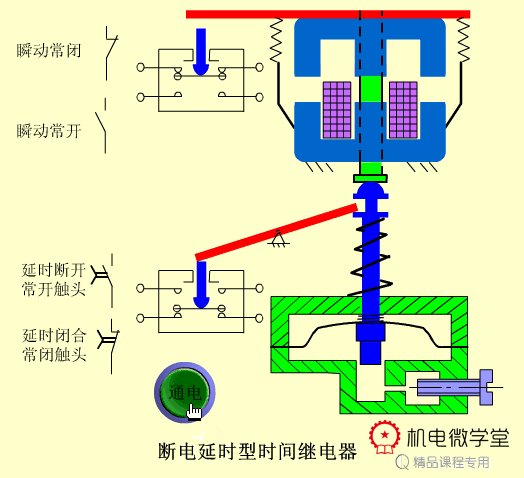
时间继电器分类原理
jpg,800x800,22026b
flash 动画全面掌握
,"height":663x699,1030091b
经典模具动画
png,276x500,18598b
android动画——属性动画(property animation)
,"height":462x836,39937b
SVG之旅 SVG线条动画实现原理
jpg,356x443,36140b
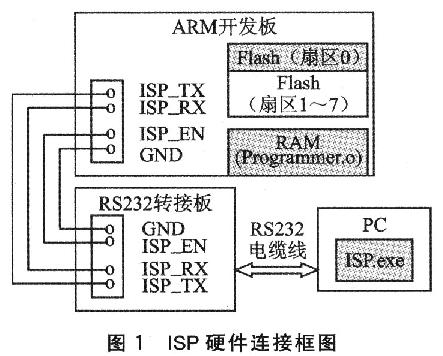
flash烧录原理
jpg,301x601,13312b
从图像中我们可以看到当x轴为0时,动画开始于起始位置,为1时动画于终点结束,而函数的斜率为y=2x,表示动画的速度随时间线性增长,这样就实现了动画的匀加速运动.
jpg,345x360,17789b
基于bmp的图像点阵获取原理及其应用
,"height":591x658,441166b
机械原理动画(一)
gif,319x411,169865b
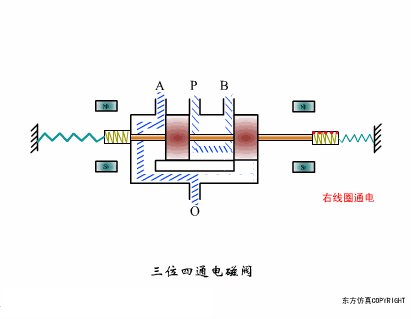
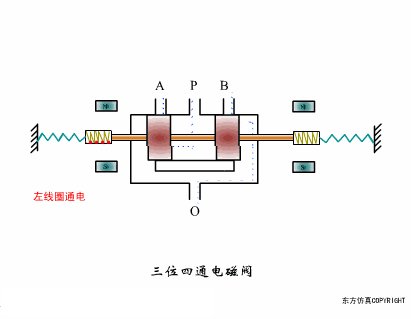
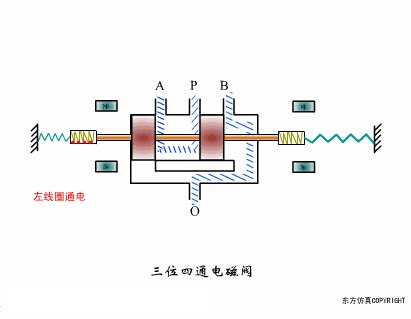
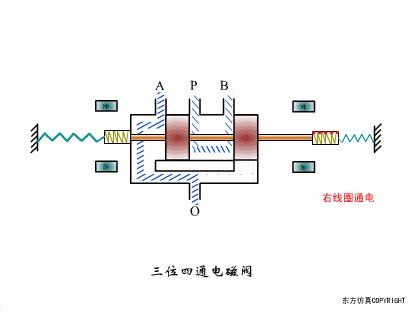
史上超全阀门动画原理,直观易懂
jpg,1080x1920,105769b
动画运动原理训练视频教程 LEARN SQUARED MOTION DESIGN WITH JORGE R. CANEDO 影视后期 人人素材社区
jpg,455x600,37026b
每一个窗口就是一棵 view 树,下面以我们写的 android_tabwidget_tutorial.doc 中的 tab 控件的窗口为例,通过 android 工具 hierarchyviewer 得到的窗口 view tree 如下图 1 所示:
png,266x604,84336b
SVG技术入门 线条动画实现原理