闭包的原理和应用_举例详细说明javascript作用域 闭包原理以及性能问题
举例详细说明javascript作用域 闭包原理以及性能问题

JPG,781x397,231KB,500_254
最通俗易懂的闭包原理解析

JPG,668x396,154KB,500_296
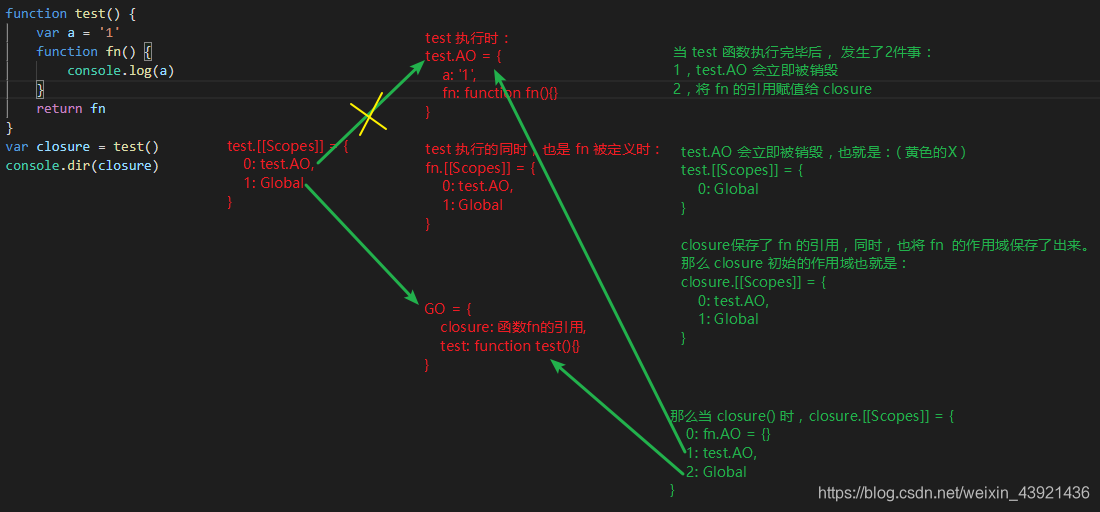
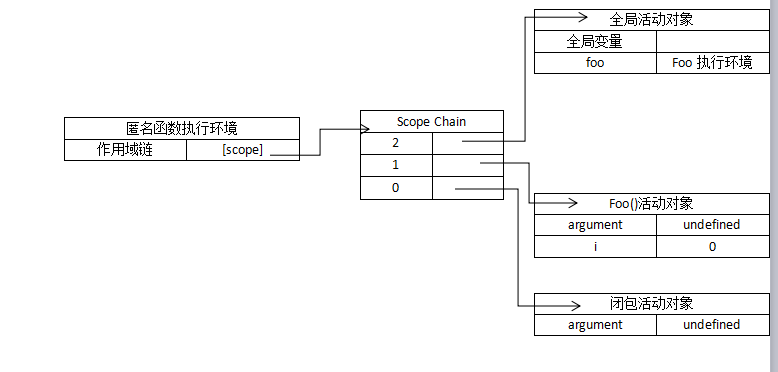
javascript 闭包的底层运行机制

JPG,558x415,134KB,337_250
从上图可以看出javascript引擎首先创建了闭包的执行上下文,然后用闭包作用域链来初始化闭包的执行上下文作用域链,最后再将闭包执行时对应的活动对象放入到作用域的最前端,这也进一步验证了闭包就是函数的论断.

JPG,1100x512,232KB,538_250
javascript基础 二 作用域 scopes,作用域链形成的原理,闭包形成的原理

JPG,1082x640,231KB,423_250
换句话说,_ 隐藏一个变量_ 七、闭包的实际应用:_ 例子中小张用了return将函数带出来,我们也可以借助window将两个函数暴露(window.addone = .)

JPG,776x550,231KB,353_249
闭包的应用斐波拉契数列为例全面解析

JPG,778x372,231KB,522_249
JavaScript闭包实现原理

JPG,482x356,231KB,482_356
javascript 闭包的底层运行机制

JPG,671x537,232KB,312_250
javascript基础 二 作用域 scopes,作用域链形成的原理,闭包形成的原理

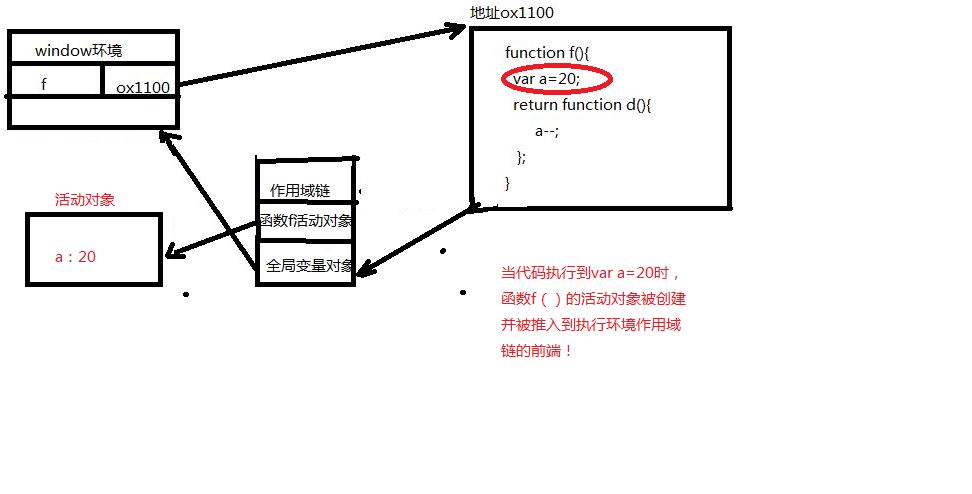
JPG,758x365,231KB,519_249
2、函数f开始执行了_ 3、执行到 return语句_ 4、执行var sb=f();_ 5、调用函数d_ 6、执行完毕_ 这就是闭包的整个实现过程,闭包实现后,可以在全局反复调用内部函数d(),此时在即使全局定义相同的变量a,调用函数时,使用的

JPG,644x334,234KB,500_259
深入理解闭包的原理

JPG,861x513,231KB,420_250
前端必经之路 javascript底层原理 深入理解js数据类型 预编译 执行上下文 作用域 构造函数 原型链 闭包 this对象等js底层机制

JPG,404x507,232KB,250_313
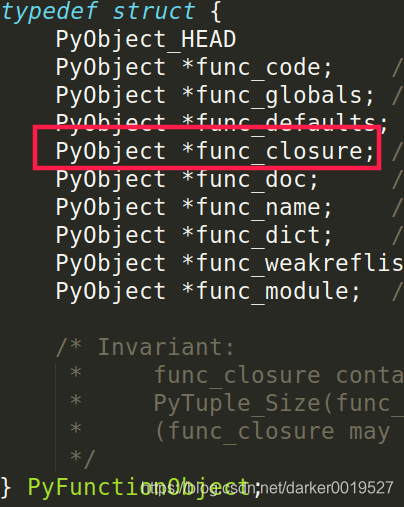
python 闭包原理

JPG,566x272,231KB,521_249
循环给多个button绑定事件.png_ 先随手来一段for循环:_ 在js版本的设计模式中,很多模式的实现都需要借助于闭包,因此,掌握闭包的使用场景,可以结合设计模式一起理解学习.

JPG,934x620,231KB,377_250
lua闭包使用心得
JPG,760x558,134KB,340_250
你可以嵌套并且闭包任何词法内容、\"俄罗斯套娃\"类型、并且最终从本质上说你使用的是所有那些对象内容的一个链表.

JPG,972x494,231KB,493_250
3、执行到 return语句_ 4、执行var sb=f();_ 5、调用函数d_ 6、执行完毕_ 这就是闭包的整个实现过程,闭包实现后,可以在全局反复调用内部函数d(),此时在即使全局定义相同的变量a,调用函数时,使用的值仍然是函数f的活动对象里
JPG,795x441,231KB,451_250
java中atomic包的实现原理及应用

JPG,686x317,231KB,540_250
综上,闭包是一种函数,它会保留定义函数时存在的自由变量的绑定,这样调用函数时,虽然定义作用域不可用了,但是仍能使用那些绑定.
