闭包的原理和应用_举例详细说明javascript作用域 闭包原理以及性能问题(2)

JPG,1421x845,232KB,500_297
JavaScript闭包引发内存泄漏原理

JPG,1421x845,232KB,500_297
JavaScript闭包引发内存泄漏原理

JPG,402x210,204KB,478_250
也议 js闭包和ie内存泄露原理

JPG,236x227,232KB,259_250
redux 原理中使用了闭包

JPG,855x633,231KB,337_250
前端必经之路 javascript底层原理 深入理解js数据类型 预编译 执行上下文 作用域 构造函数 原型链 闭包 this对象等js底层机制

JPG,1512x668,231KB,568_250
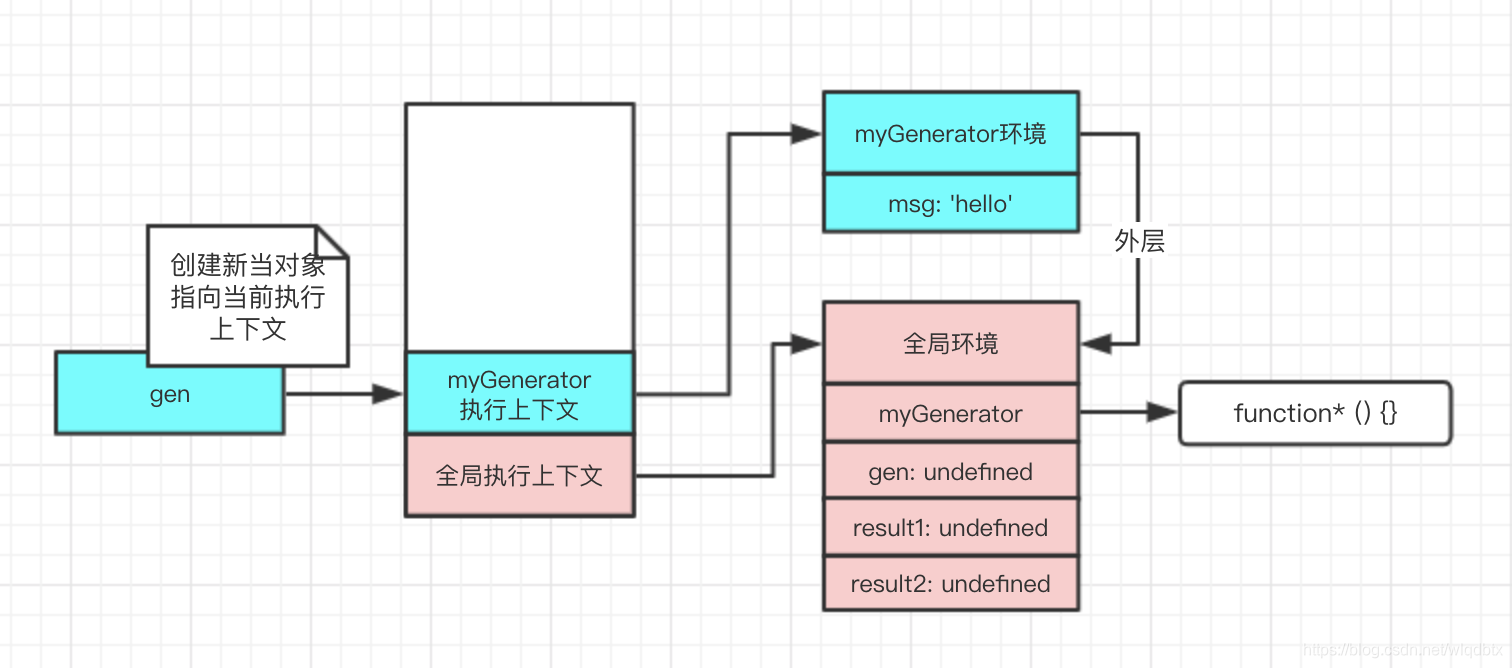
js中generator函数的原理和使用

JPG,639x345,134KB,462_250
javascript的闭包和异步机制

JPG,925x712,231KB,324_250
前端必经之路 javascript底层原理 深入理解js数据类型 预编译 执行上下文 作用域 构造函数 原型链 闭包 this对象等js底层机制

JPG,1033x505,231KB,514_250
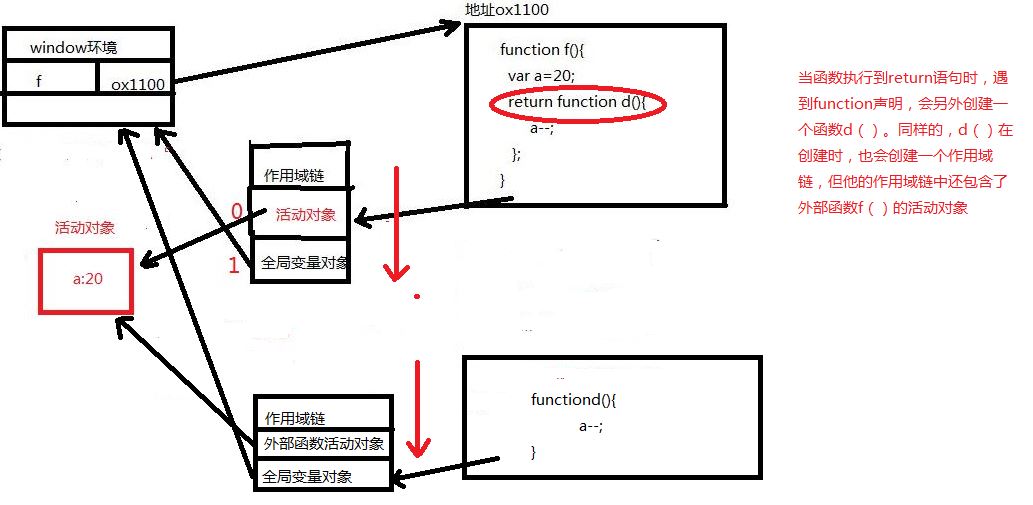
4、执行var sb=f();_ 5、调用函数d_ 6、执行完毕_ 这就是闭包的整个实现过程,闭包实现后,可以在全局反复调用内部函数d(),此时在即使全局定义相同的变量a,调用函数时,使用的值仍然是函数f的活动对象里面的值,外面的更改无法影响到局部变

JPG,586x420,231KB,349_250
javascript 闭包及其机制

JPG,1907x806,231KB,591_250
注释:闭包会将将变量的值始终保存在内存中(会消耗很大内存,所以不能滥用闭包造成网页的性能问题,故不能滥用闭包)_ 通常情况中,当函数执行完毕之后,函数内部的局部活动对象就会被销毁,内存中仅保存全局作用域,(即js的内存回收机制)_ var getent

JPG,600x361,231KB,600_361
javascript 闭包的底层运行机制

JPG,528x378,234KB,349_250
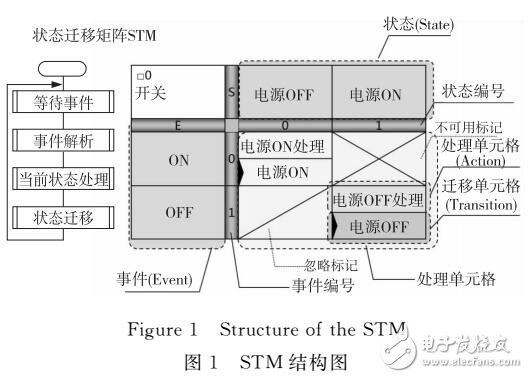
进而转化为具有记忆功能的正则表达式,同时根据正则表达式圈复杂度来递归确定正则表达式中包含所有闭包循环的次数,并生成测试用例,自动转成pvthon脚本,通过android提供的adb接口发送给android智能电视,最后设计实现android智能电视测试平台

JPG,906x391,232KB,578_250
匿名函数的介绍: lambda_ 可以加 nonlocal 来使得内部的函数 可以使用 外部函数的变量.

JPG,832x386,128KB,538_250
装饰器_ 有这样一个环境_ :当写完一个函数_ ,当需要调用这个函数时,我们需要做一些额外的事情,比如判断是否有调去这个函数的权限_ 图中所指两行代码作用相同_ 闭包_ 闭包_ 函数里面的函数称为闭包_ 里面的函数用到了外面函数的变量,将里
